
刚看到 Reddit 上有人用 ChatGPT 新发布的 o1-preview 做了个HTML中的简易 FPS 游戏。于是我也想仿效一下,做一个 3D 键盘按键模拟视图吧!
不过据说 o1-preview 的每周限制次数比较大,而 o1-mini 似乎还宽松一些(好像是这样?未确认),于是这次我选择了后者。
我给出的指示是:
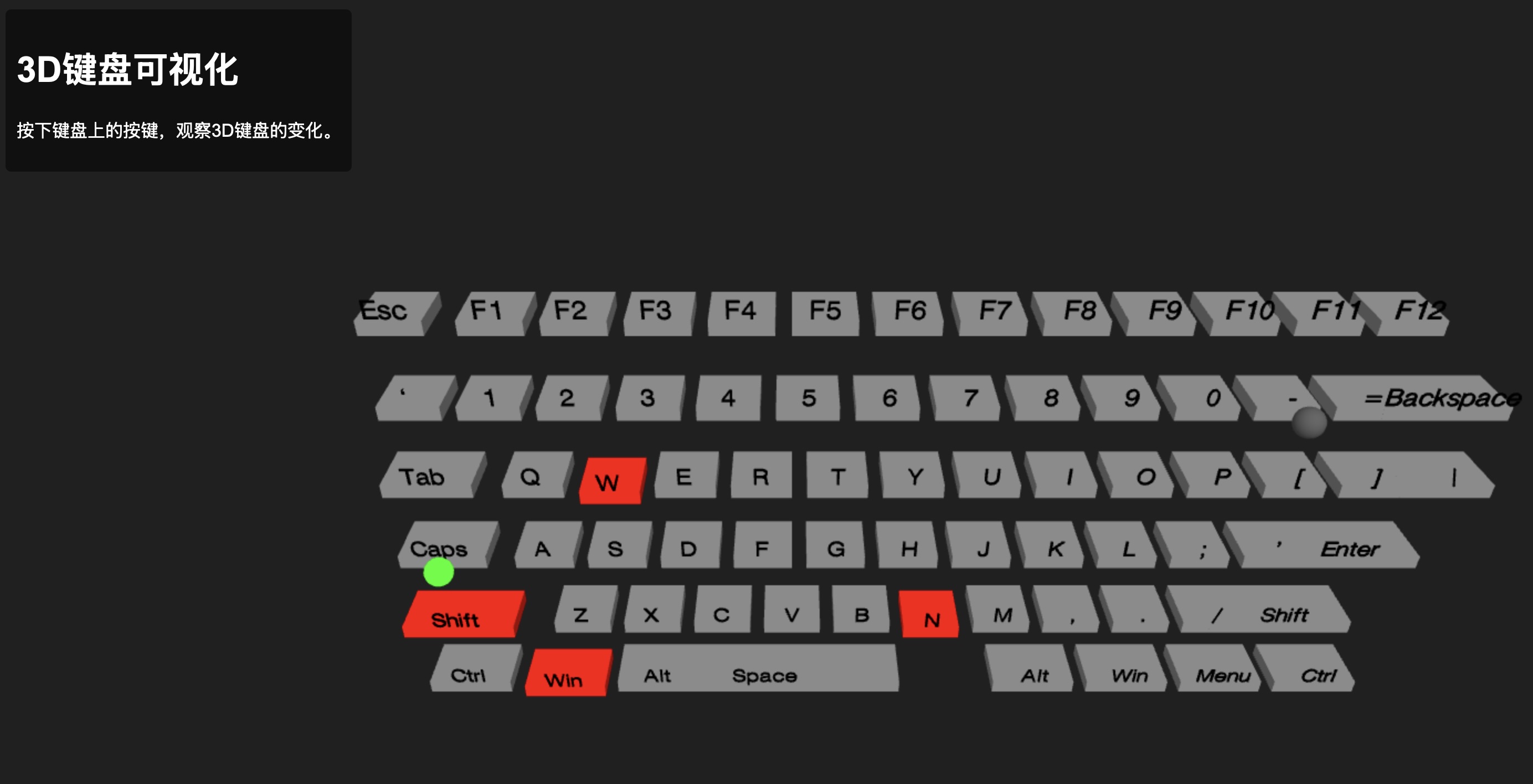
我想做一个本地html文件,其中用webGL或者别的什么3D技术,或者纯粹线条,画出一个3D的、从斜上方看过去的键盘(类似人类操作键盘时的视角)。
当我按下我电脑键盘上的某个键时,该网页上对应的3D键盘上的某个键,也要在网页3D图像中看上去被按下。当我放开电脑上键盘的某个键时,也要在网页3D图像中看上去被释放(键盘恢复没有被按下时的状态)。
对于同时按住多个按键,网页上的3D键盘也应该要能反映,并显示对应的多个按键被按下或被释放(恢复原来位置)。
另外,我也希望有表示 CapsLock,NumLock的显示灯。
请为我生成完整的html代码。
经过大约 10 步的除错问答等,终于得到了一段比较符合我原来构想的代码(贴在本文最后)。
不过仍有一些不太符合我设想指出,包括:其一,这不太像是人使用键盘时的那种「斜上方视角」,其二,对于 CapsLock ,以及 F1 ~ F12 等功能键,模拟键盘中的对应反映仍不是很正常。
(注:本来想贴出代码的,不过好像 html 转义一多,就无法在 WordPress 中提交成功。于是代码从略。)
